
Návod v článku! Možnost oslovit své odběratele pomocí push notifikací existuje od první poloviny tohoto roku. V ČR je zatím takřka nikdo nepoužívá, přestože se jedná o nejefektivnější znovuoslovení své databáze odběratelů.
E-mailing, PPC retargeting, aktivita na sociálních sítích svých účtů. Metody, které dnes používá snad každý a uživatelé na ně reagují v omezené míře. Jednou z dalších metod, jak oslovit své publikum, jsou tzv. Push notifikace.
Co je Google Cloud Messaging (GCM)
GCM neboli Push notifikace slouží k předem schválenému zasílání oznámení přímo do daného zařízení (nikoliv uživateli).
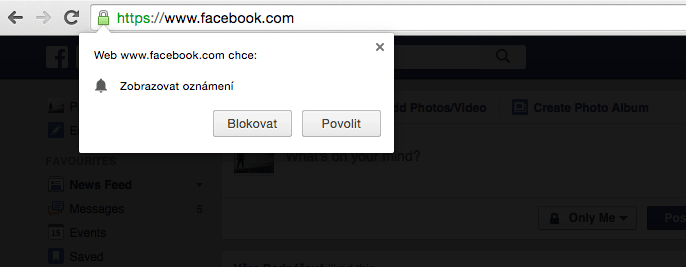
Ve chvíli, kdy uživatel na vašem webu odklikne “Zobrazovat oznámení”, které vypadá jako žádost na povolení od Google Chrome, můžete na danému zařízení zobrazovat zprávy v podobě obrázků, odkazů, případně sofistikovanějších zpráv včetně tlačítek.
Push notifikace – návod
Nejprve se registrujte na onesignal.com a do Google Developers Console.
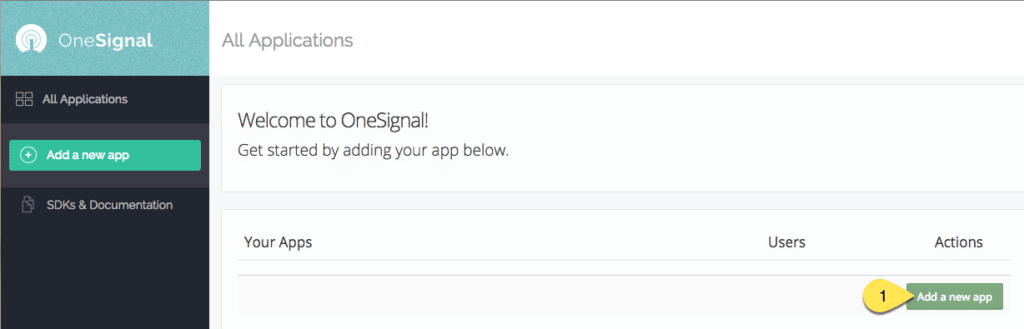
OneSignal – Přidání aplikace

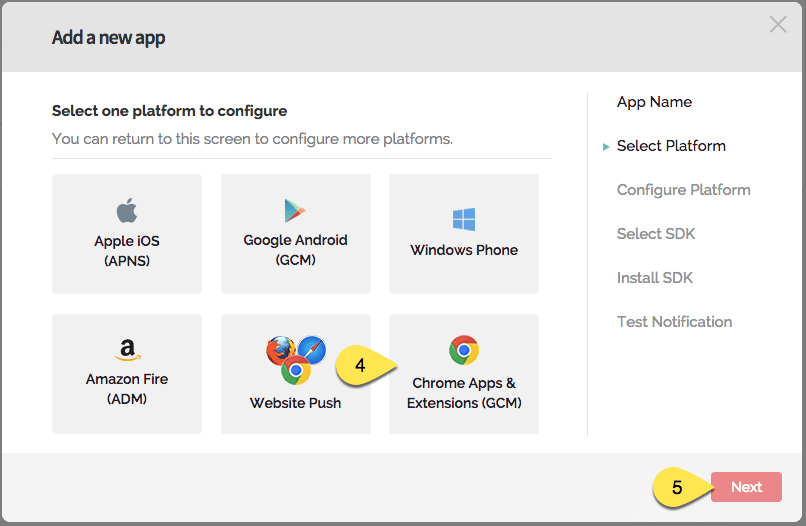
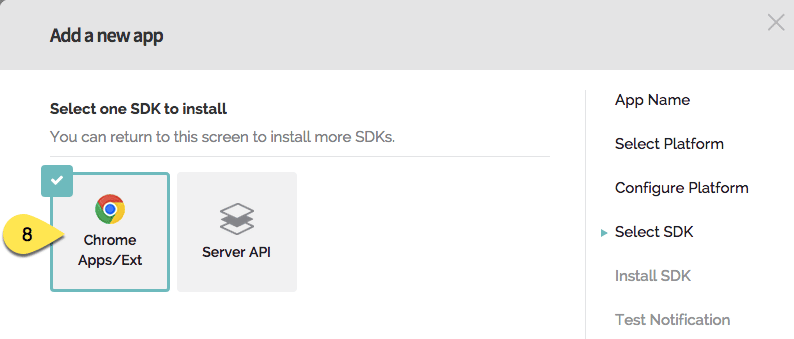
Po přihlášení do účtu OneSignal.com je nutné vytvořit aplikaci, kterou následně propojíme s vytvořeným projektem na Google Developers Console (viz. návod níže).

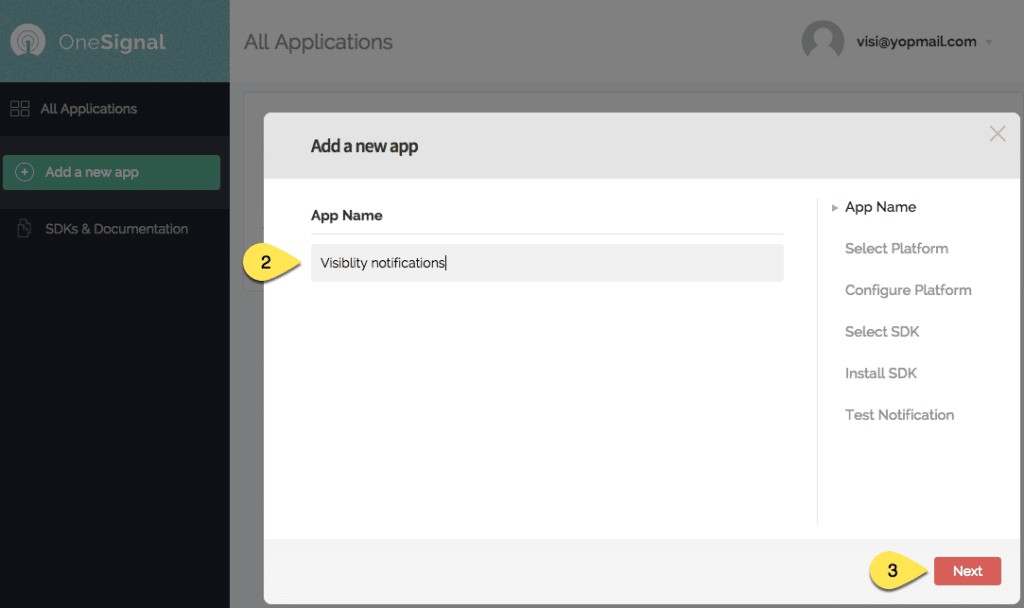
Zvolte název aplikace. Může být jakýkoliv, uživatelé ho neuvidí.

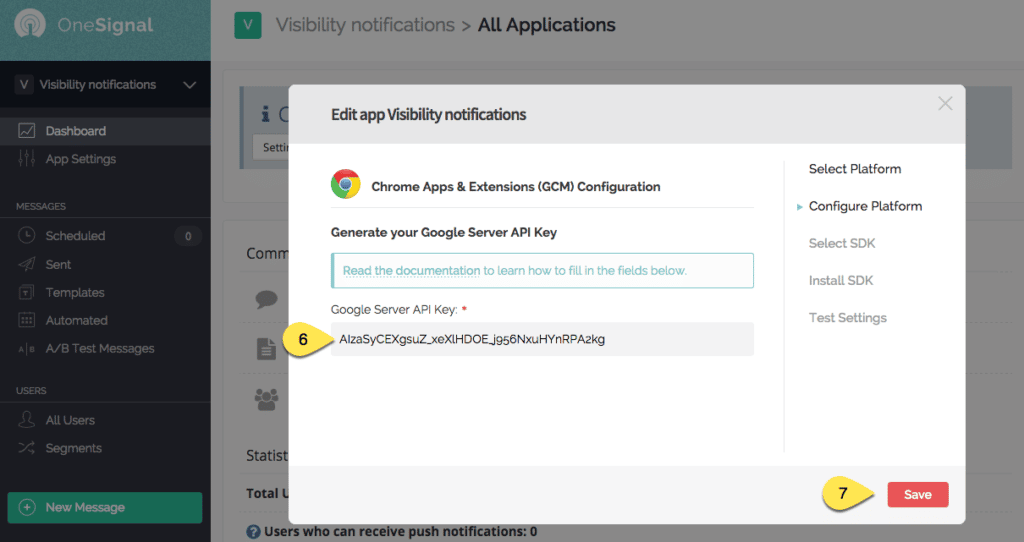
Ze zobrazených možností zvolte poslední platformu v nabídce: “Chrome Apps & Extensions (GCM)”. Další krok vyžaduje API klíč, který získáme v Google Developers Console.
Google Developers Console (GDC)
Vytvoření projektu

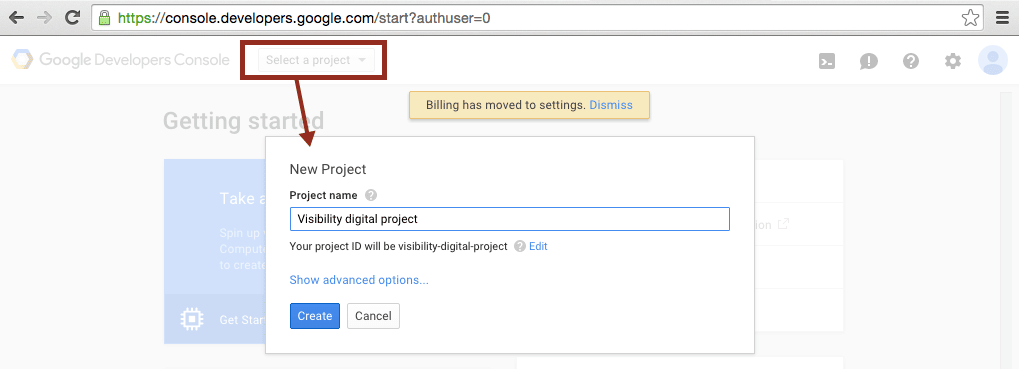
Pro autorizaci aplikace ve OneSignal musíme v GDC vytvořit projekt a následně vygenerovat API. Zvolíme: Select a project > create a project
API


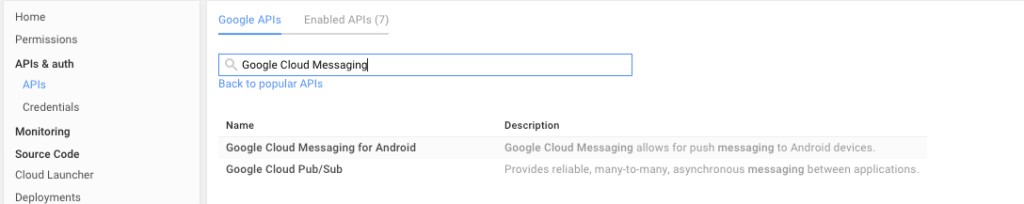
K odesílání oznámení potřebujeme používat API “Google Cloud Messaging for Android”.
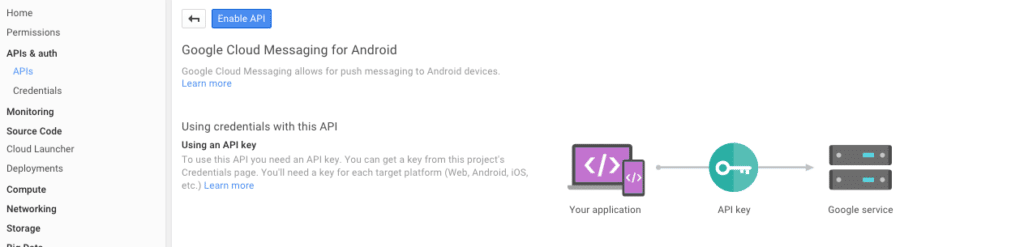
Cesta: APIs & auth > APIs, hledat “Google Cloud Messaging for Android.”, po rozkliknutí API zvolíme “Enable API”.

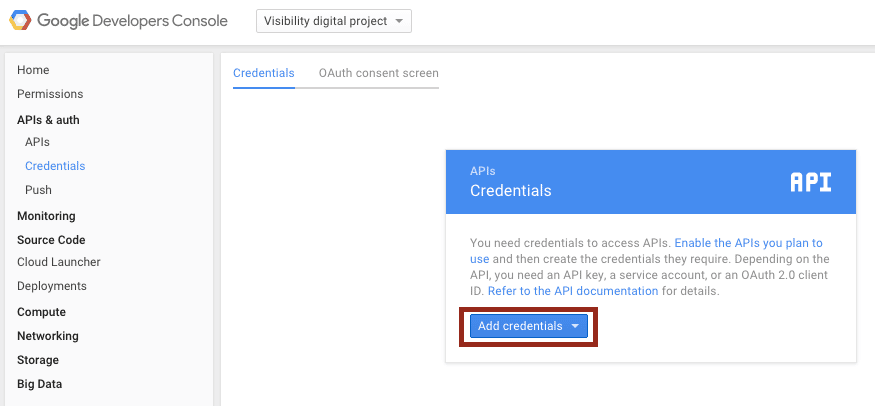
Vytvoříme ověření, respektive “credentials”, které slouží k autorizaci a volání API (kompletní popis na developers.google.com)
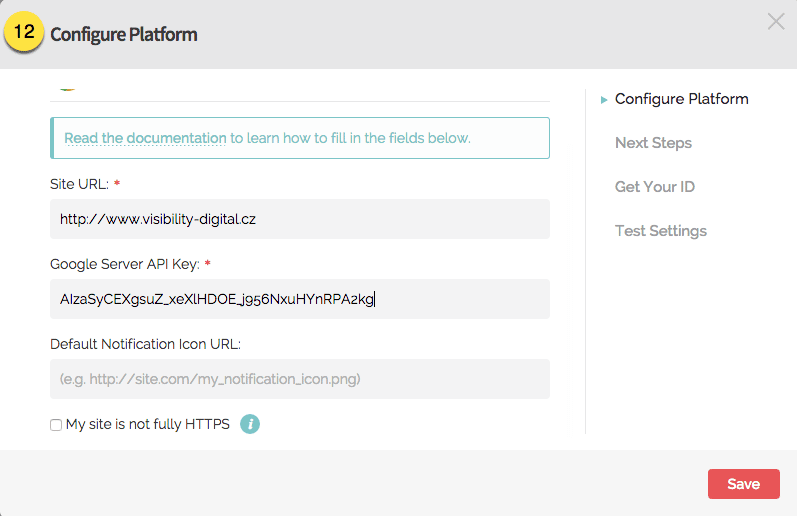
Cesta: APIs & auth > Credentials > Add Credentials > API Key > Server key, zvolíme název, pole pro IP adresy necháme prázdné, klikneme vytvořit. Zobrazí se nám API klíč, který zkopírujeme do přidávané aplikace OneSignal.

Onesignal – dokončení přidání aplikace



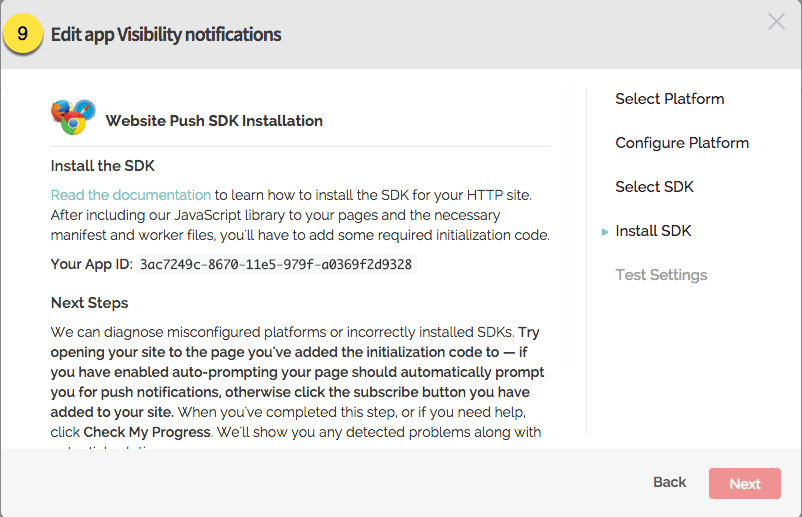
Implementace na web je snadná, jedná se pouze o zkopírování vašeho App ID a vložení krátkého kódu na váš web.
Dokumentaci netřeba parafrázovat, celou ji naleznete zde: https://documentation.onesignal.com/docs/chrome-app-sdk-installation
Tento krok lze prozatím přeskočit zavřením okna (kliknout na “dokončit později”).
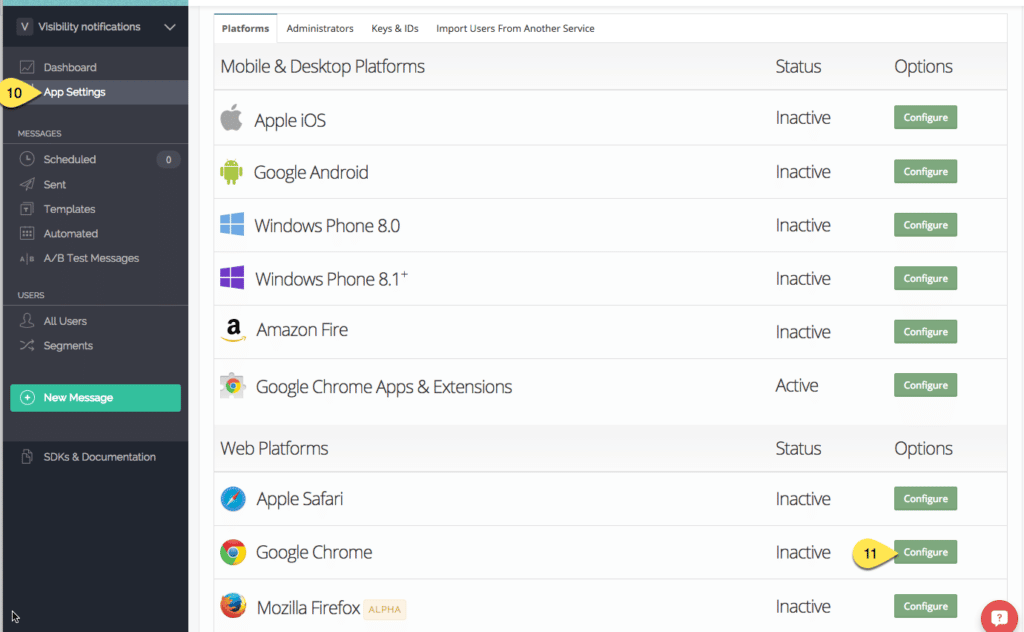
Aktivace platformy pro prohlížeče

Platformy pro jednotlivé prohlížeče je nutné aktivovat stejně, jakým způsobem to provedeme pro Google Chrome.

TIP: Přestože nemáte HTTPS/SSL, nezaškrtávejte “My site is not fully HTTPS”, výsledná žádost – schválení zasílání oznámení by uživatelům vyskakovala v pop-up okně. Pokud nepotřebujete přecházet na zabezpečené http, pro tuto potřebu můžete používat HTTPS zdarma od cloudflare.com, kdy budete uživatele přesměrovávat na zabezpečenou verzi (návod na SSL zdarma od CloudFlare).

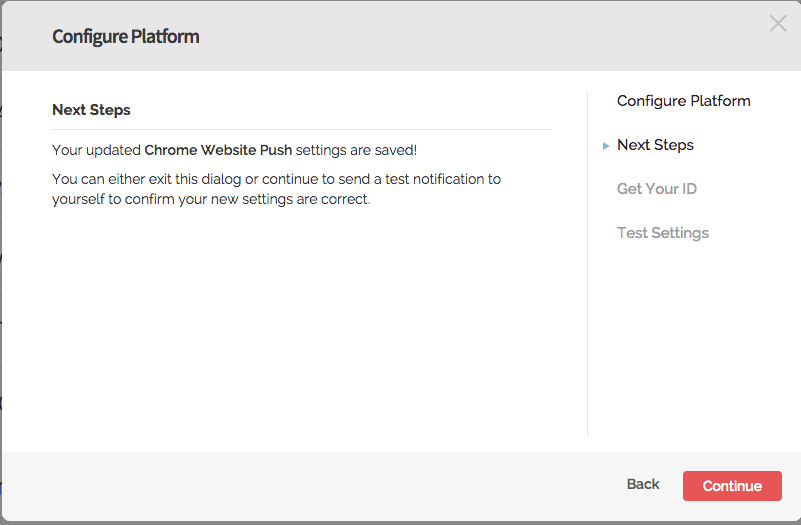
Pokud zatím nebyl zaimplementován kód na web pro zobrazování okna k Push notifikacím, po tomto kroku je nyní nezbytné ho implementovat.
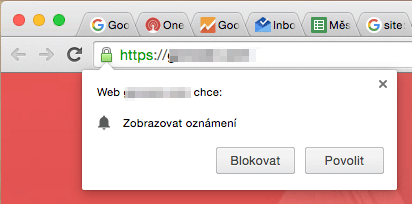
Výsledek: Push notifikace – žádost

Po správném provedení uvedených kroků by kýžený výsledek měl vypadat přesně, jako je na uvedeném screenu, tedy při návštěvě našeho webu by mělo dojít potvrzení odběru našich oznámení.
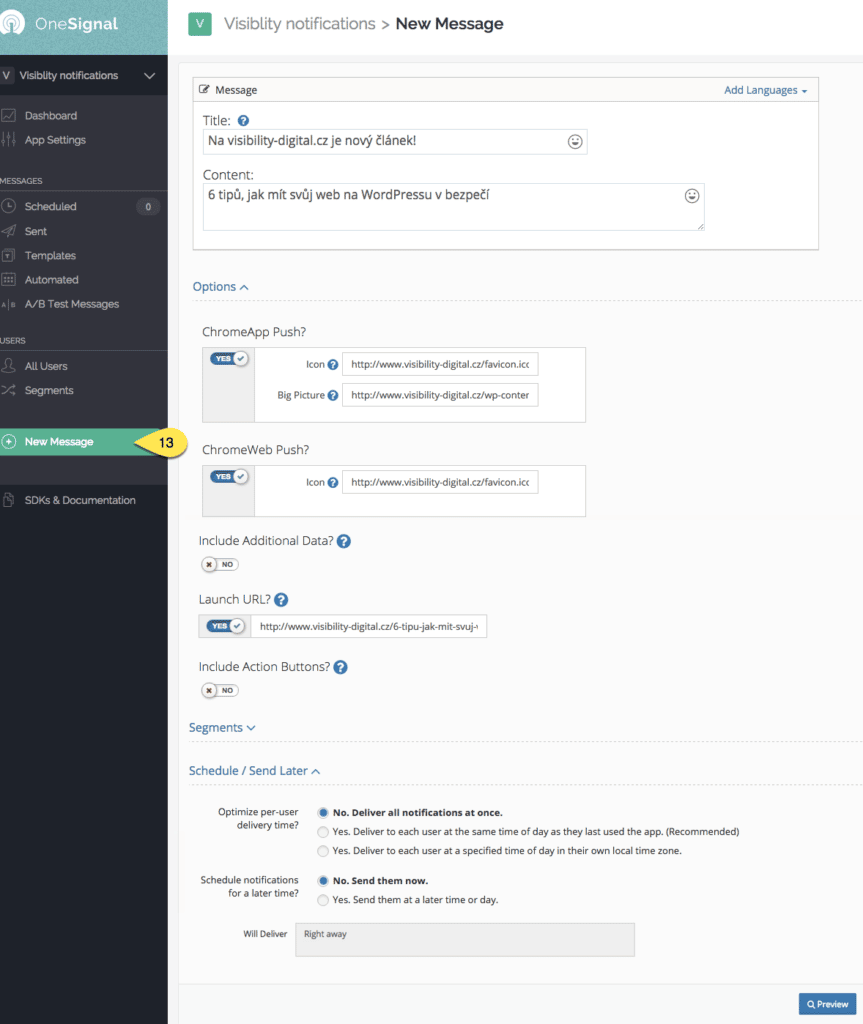
Push notifikace – odeslání zprávy uživatelům

Nyní už zbývá vytvořit oznámení, které není nijak striktně limitováno na délku textů, odkazy, tlačítka, ani popisky. Odběratele jednotlivých zpráv navíc lze pomocí OneSignal segmentovat dle lokality, případně volit, zda se všem uživatelům zobrazí zpráva ve stejný okamžik, ve stejný čas s ohledem na časové pásmo, ve kterém jsou, nebo v dobu, kdy jsou nejčastěji online.

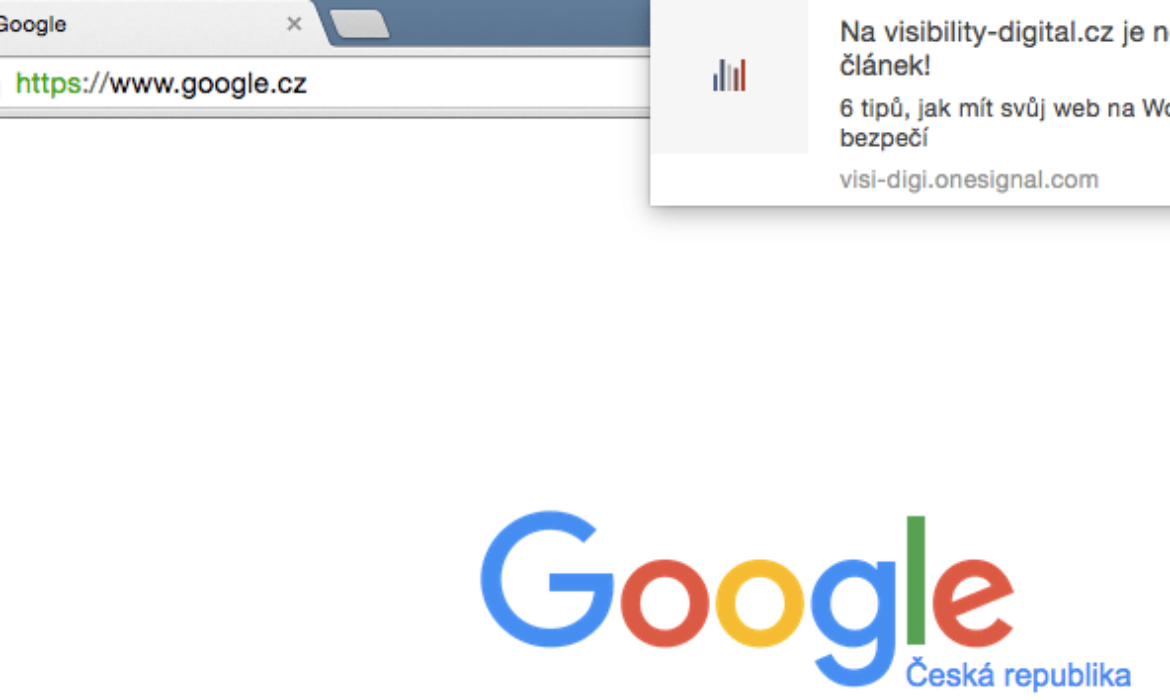
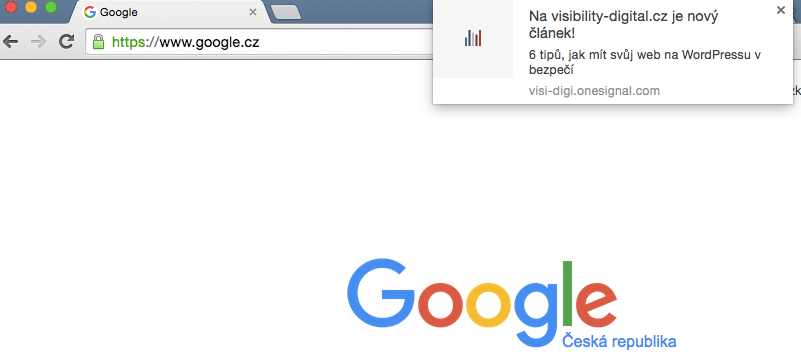
Takto vypadá testovací zpráva, kterou jsme vytvořili. Dokud ji uživatel nerozklikne nebo nezavře, bude se mu zobrazovat nad všemi okny.

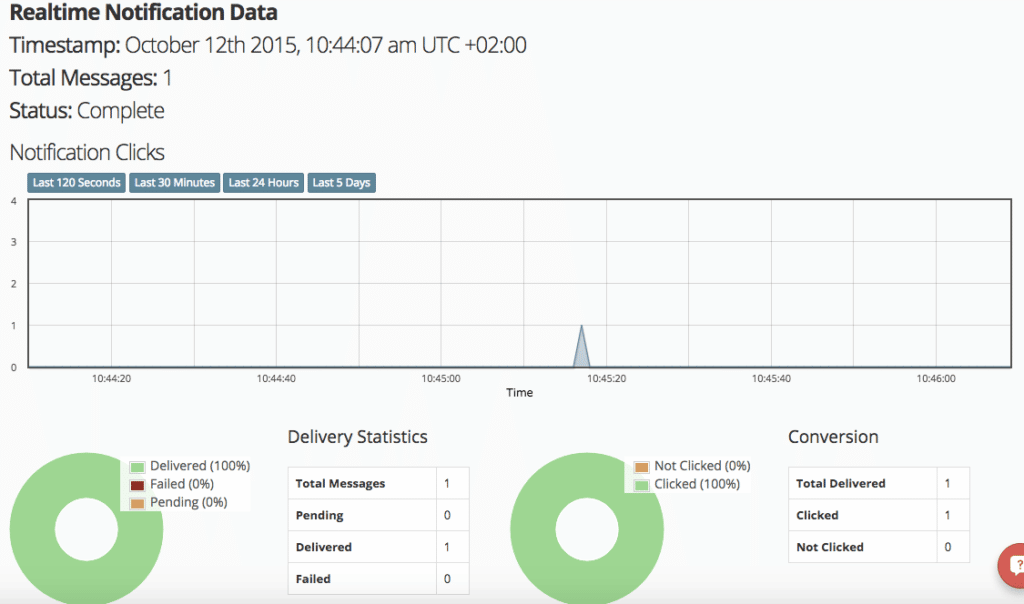
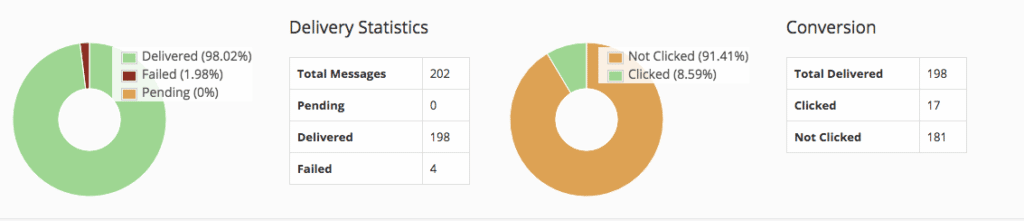
Statistiky vytvořeného oznámení jsou k dispozici přímo v administraci, v odeslaných. Kolik oznámení bylo úspěšně odesláno včetně open rate (otevření – v tomto případě prokliknutí, přechodu na web).

Takto mohou vypadat například data s odběrateli oznámení po půl hodině od zaslání – open rate 8,59%, po 24h byla open rate 26,1%.
Aktualizace 15.12.2015
Facebook začíná testovat push notifikace